
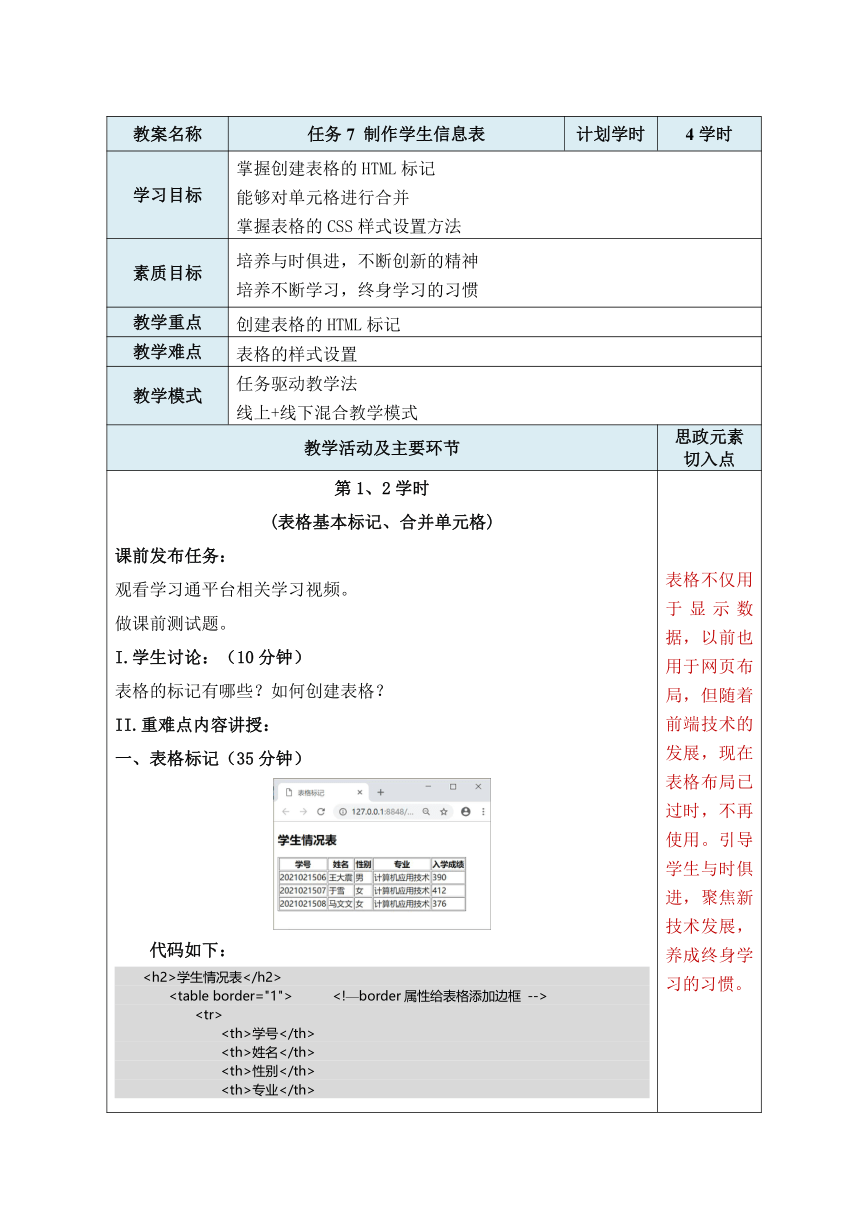
| 学号 | 姓名 | 性别 | 专业 | 入学成绩 |
|---|---|---|---|---|
| 2021021506 | 王大震 | 男 | 计算机应用技术 | 390 |
| 2021021507 | 于雪 | 女 | 计算机应用技术 | 412 |
| 2021021508 | 马文文 | 女 | 计算机应用技术 | 376 |
| 基本信息 | 成绩信息 | |||||
|---|---|---|---|---|---|---|
| 学号 | 姓名 | 性别 | 班级 | Web前端开发 | 信息技术基础 | C语言 |
| 2021021506 | 王大震 | 男 | 2021级计应1班 | 90 | 47 | 88 |
| 2021021507 | 于雪 | 女 | 2021级计应1班 | 89 | 76 | 90 |
| 2021021508 | 马丽 | 女 | 2021级计应1班 | 79 | 93 | 53 |
| 学号 | 个人信息 | 入学信息 | ||||
|---|---|---|---|---|---|---|
| 姓名 | 性别 | 年龄 | 班级 | 入学年月 | 宿舍号 | |
| 2021010201 | 王大震 | 男 | 19 | 2021计应1班 | 2021年9月 | 201 |
| 2021010202 | 于雪鲲 | 男 | 19 | 2 ... ... ~~ 您好,已阅读到文档的结尾了 ~~ 同类资源
| ||
