
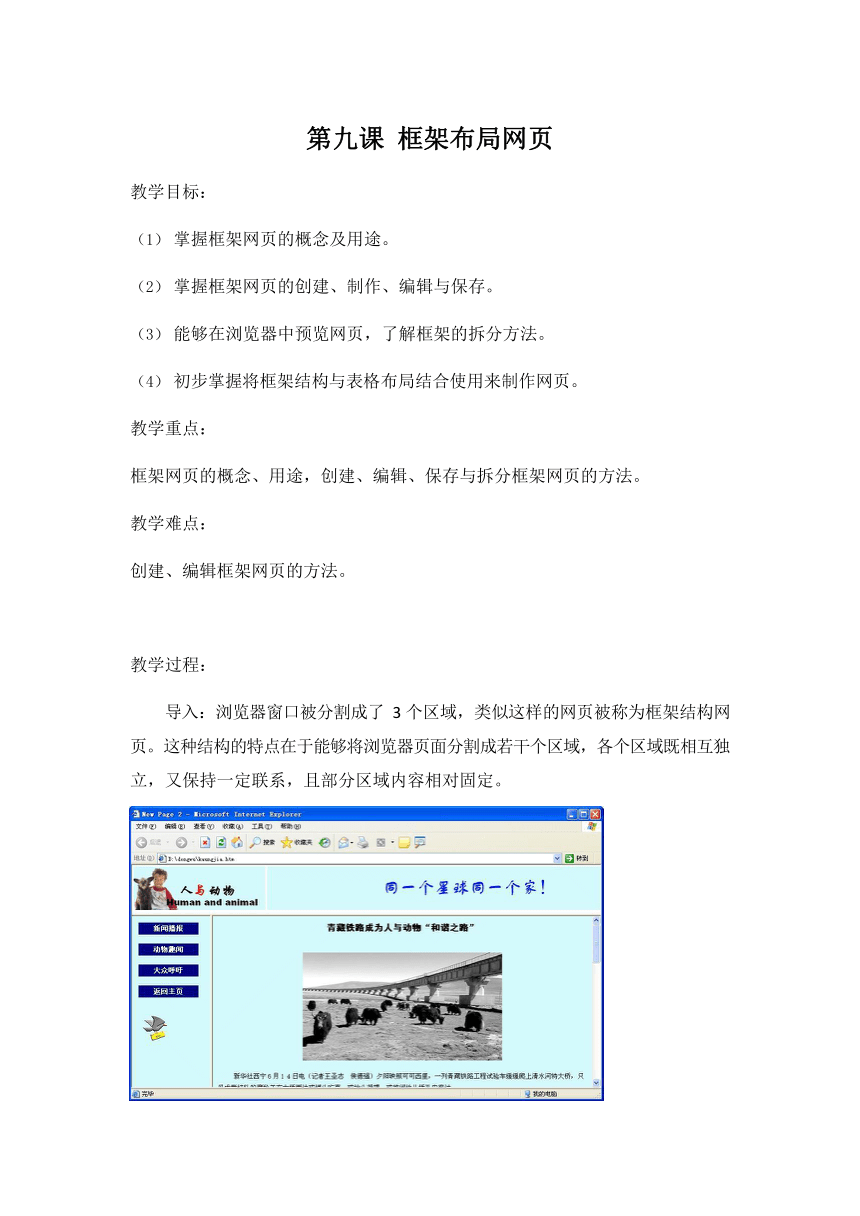
第九课 框架布局网页 教学目标: 掌握框架网页的概念及用途。 掌握框架网页的创建、制作、编辑与保存。 能够在浏览器中预览网页,了解框架的拆分方法。 初步掌握将框架结构与表格布局结合使用来制作网页。教学重点: 框架网页的概念、用途,创建、编辑、保存与拆分框架网页的方法。教学难点: 创建、编辑框架网页的方法。 教学过程: 1143000933589导入:浏览器窗口被分割成了 3 个区域,类似这样的网页被称为框架结构网页。这种结构的特点在于能够将浏览器页面分割成若干个区域,各个区域既相互独立,又保持一定联系,且部分区域内容相对固定。 (图一)“人与动物”框架网页 利用框架结构设计如图一所示的“人与动物”网页: 在网页的上部显示“人与动物”标题与宣传语。 在网页的左下侧制作四个悬停按钮。在网页的右下侧显示该页的内容。1.创建框架结构网页 任务一:请结合“实践指导一”,创建框架网页。实践指导一: Step 1 打开站点“dongwu”。 Step 2 创建框架网页。执行“文件→新建→网页”命令,在弹出的“新建”对话框中单击“框架网页”标签,选择“横幅和目录”样式。如图二所示。 114300097551 (图二) 横幅和目录 单击“确定”按钮,窗口出现横幅和目录结构的框架,如图三所示。 114300096678 (图三) 框架页面 Step 3 保存网页为“kuangjia.htm”。 注:记录框架结构需要一个独立的页面,此外,框架结构中的每个框都是一个独立的网页文件。通过每个网页中的“新建网页”按钮、“设置初始网页”按钮进行选择。 新建或指定各框中的初始页面 任务二:结合“实践指导二”,制作 top 框架页面、 left 框架页面和 main 框架页面。 在横幅和目录的框架网页中,一般将三个框分别命名为 top 、 left 、 main/right (如图三),其中 top 框用来显示本页主题或横幅广告, left 框用来显示超级链接的目录, main 框用来显示与目录对应的内容。 实践指导二: Step 1 制作 top 框架页面。 单击 top 框中的“新建网页”按钮,top 框中会出现一个空白页面。 在空白页面中插入一张 1 行 2 列的表格,设置网页属性(在“边距”标签中,分别选中“指定上边距”“指定左边距”复选框,并将相应的参数调整为“0”),将左、右单元格的大小调整合适,并将表格边框粗细调整为“0”。 在左边单元格中插入图片(如“rydw.jpg”),右单元格中插入 Flash 动画 (kouhao.swf)。 1231226126639 (图四)插件属性 保存网页名为“top.htm”。 Step 2 制作 left 框架页面。 单击左侧框架内的“新建网页”按钮。 1143000-436591插入一张 5 行 1 表格,设置相关参数,插入悬停按钮,分别取名为:新闻播报,动物趣闻,大众呼声和返回主页,最下方单元格插入图片“E-MAIL5.gif”. 114300099202 (图五)悬停按钮属性 完成制作后,保存网页名为“left.htm”。 1143000545604Step 3 设置 main 框架区域初始页。单击“设置初始网页”按钮,在弹出的“创建超链接”对话框(如图六)中,选择已完成的网页“main.htm”,单击“确定”按钮。 (图六)设置 main 框架初始页 预览网页 Question :所制作的网页如何在浏览器中预览? 1143000962545Answer :执行“ 【文件】→【 】”命令,弹出如图七所示对话框,单击“【 】” 按钮,打开如图一所示的“人与动物”框架结构网页,拖动 main 框的滚动条,阅读相关的内容。 (图七)在浏览器中预览 框架属性的设置 任务三:设置你所制作的网页,使各框架大小适中、布局合理,并尝试拆分和删除框架。 创建好框架网页后,可以根据实际需要改变框架的属性,如调整框架的大小、设置框架的边框、设置框架窗口中的滚动条等。 实践指导三: Step 1 选中一个框架,右击,单击快捷菜单中的“框架属性”命令,弹出 ... ...
~~ 您好,已阅读到文档的结尾了 ~~